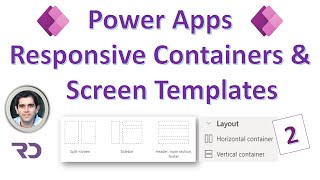
How to build Responsive Power Apps | Responsive Layouts, Tabs, Galleries & Forms
Скачать How to build Responsive Power Apps | Responsive Layouts, Tabs, Galleries & Forms бесплатно в качестве 4к (2к / 1080p)
У нас вы можете скачать бесплатно How to build Responsive Power Apps | Responsive Layouts, Tabs, Galleries & Forms или посмотреть видео с ютуба в максимальном доступном качестве.
Для скачивания выберите вариант из формы ниже:
Cкачать музыку How to build Responsive Power Apps | Responsive Layouts, Tabs, Galleries & Forms бесплатно в формате MP3:
Если иконки загрузки не отобразились, ПОЖАЛУЙСТА,
НАЖМИТЕ ЗДЕСЬ или обновите страницу
Если у вас возникли трудности с загрузкой, пожалуйста, свяжитесь с нами по контактам, указанным
в нижней части страницы.
Спасибо за использование сервиса video2dn.com



![Power Automate Tutorial ⚡ Beginner To Pro [Full Course]](https://i.ytimg.com/vi/KsgxDz-nY_I/mqdefault.jpg)






Информация по комментариям в разработке