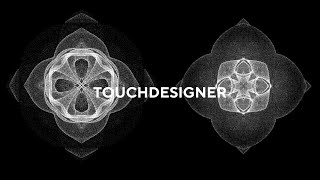
Sonic Flowers – TouchDesigner x StableDiffusion Tutorial 1
Скачать Sonic Flowers – TouchDesigner x StableDiffusion Tutorial 1 бесплатно в качестве 4к (2к / 1080p)
У нас вы можете скачать бесплатно Sonic Flowers – TouchDesigner x StableDiffusion Tutorial 1 или посмотреть видео с ютуба в максимальном доступном качестве.
Для скачивания выберите вариант из формы ниже:
Cкачать музыку Sonic Flowers – TouchDesigner x StableDiffusion Tutorial 1 бесплатно в формате MP3:
Если иконки загрузки не отобразились, ПОЖАЛУЙСТА,
НАЖМИТЕ ЗДЕСЬ или обновите страницу
Если у вас возникли трудности с загрузкой, пожалуйста, свяжитесь с нами по контактам, указанным
в нижней части страницы.
Спасибо за использование сервиса video2dn.com










Информация по комментариям в разработке