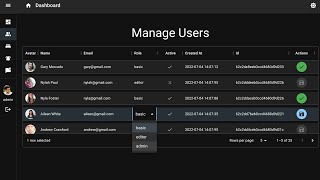
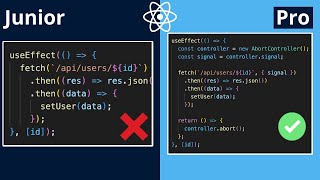
Material UI in React #10 - Data grid - fetching data from API, loading, error messages
Скачать Material UI in React #10 - Data grid - fetching data from API, loading, error messages бесплатно в качестве 4к (2к / 1080p)
У нас вы можете скачать бесплатно Material UI in React #10 - Data grid - fetching data from API, loading, error messages или посмотреть видео с ютуба в максимальном доступном качестве.
Для скачивания выберите вариант из формы ниже:
Cкачать музыку Material UI in React #10 - Data grid - fetching data from API, loading, error messages бесплатно в формате MP3:
Если иконки загрузки не отобразились, ПОЖАЛУЙСТА,
НАЖМИТЕ ЗДЕСЬ или обновите страницу
Если у вас возникли трудности с загрузкой, пожалуйста, свяжитесь с нами по контактам, указанным
в нижней части страницы.
Спасибо за использование сервиса video2dn.com










Информация по комментариям в разработке