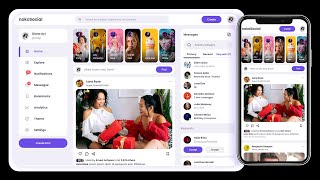
Responsive Social Media Website With Theme Customization Using HTML CSS & JavaScript
Скачать Responsive Social Media Website With Theme Customization Using HTML CSS & JavaScript бесплатно в качестве 4к (2к / 1080p)
У нас вы можете скачать бесплатно Responsive Social Media Website With Theme Customization Using HTML CSS & JavaScript или посмотреть видео с ютуба в максимальном доступном качестве.
Для скачивания выберите вариант из формы ниже:
Cкачать музыку Responsive Social Media Website With Theme Customization Using HTML CSS & JavaScript бесплатно в формате MP3:
Если иконки загрузки не отобразились, ПОЖАЛУЙСТА,
НАЖМИТЕ ЗДЕСЬ или обновите страницу
Если у вас возникли трудности с загрузкой, пожалуйста, свяжитесь с нами по контактам, указанным
в нижней части страницы.
Спасибо за использование сервиса video2dn.com






![Как работают Видеокарты? Исследуем архитектуру GPU [Branch Education на русском]](https://i.ytimg.com/vi/8bhpDYELmQc/mqdefault.jpg)


![Как устроен QR-код? [Veritasium]](https://i.ytimg.com/vi/nKY00hHtIxg/mqdefault.jpg)
Информация по комментариям в разработке