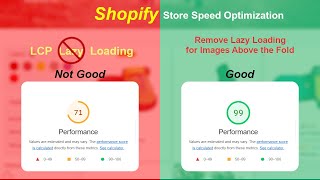
Intro to Shopify Speed Optimization 2024 - The New Performance Dashboard & Core Web Vitals
Скачать Intro to Shopify Speed Optimization 2024 - The New Performance Dashboard & Core Web Vitals бесплатно в качестве 4к (2к / 1080p)
У нас вы можете скачать бесплатно Intro to Shopify Speed Optimization 2024 - The New Performance Dashboard & Core Web Vitals или посмотреть видео с ютуба в максимальном доступном качестве.
Для скачивания выберите вариант из формы ниже:
Cкачать музыку Intro to Shopify Speed Optimization 2024 - The New Performance Dashboard & Core Web Vitals бесплатно в формате MP3:
Если иконки загрузки не отобразились, ПОЖАЛУЙСТА,
НАЖМИТЕ ЗДЕСЬ или обновите страницу
Если у вас возникли трудности с загрузкой, пожалуйста, свяжитесь с нами по контактам, указанным
в нижней части страницы.
Спасибо за использование сервиса video2dn.com





![Increase Your Conversion Rate INSTANTLY With This CRO Concept [Shopify 2024]](https://i.ytimg.com/vi/VhqG4OeIN5c/mqdefault.jpg)




Информация по комментариям в разработке