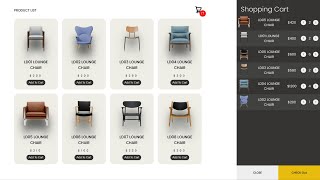
How To Make A Ecommerce Website Using Only HTML & CSS Step By Step | Responsive Website Design
Скачать How To Make A Ecommerce Website Using Only HTML & CSS Step By Step | Responsive Website Design бесплатно в качестве 4к (2к / 1080p)
У нас вы можете скачать бесплатно How To Make A Ecommerce Website Using Only HTML & CSS Step By Step | Responsive Website Design или посмотреть видео с ютуба в максимальном доступном качестве.
Для скачивания выберите вариант из формы ниже:
Cкачать музыку How To Make A Ecommerce Website Using Only HTML & CSS Step By Step | Responsive Website Design бесплатно в формате MP3:
Если иконки загрузки не отобразились, ПОЖАЛУЙСТА,
НАЖМИТЕ ЗДЕСЬ или обновите страницу
Если у вас возникли трудности с загрузкой, пожалуйста, свяжитесь с нами по контактам, указанным
в нижней части страницы.
Спасибо за использование сервиса video2dn.com










Информация по комментариям в разработке