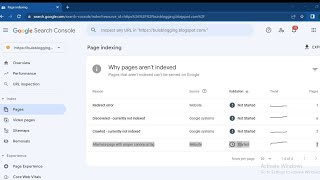
Alternate page with proper canonical tag - blogger,com Solution
Скачать Alternate page with proper canonical tag - blogger,com Solution бесплатно в качестве 4к (2к / 1080p)
У нас вы можете скачать бесплатно Alternate page with proper canonical tag - blogger,com Solution или посмотреть видео с ютуба в максимальном доступном качестве.
Для скачивания выберите вариант из формы ниже:
Cкачать музыку Alternate page with proper canonical tag - blogger,com Solution бесплатно в формате MP3:
Если иконки загрузки не отобразились, ПОЖАЛУЙСТА,
НАЖМИТЕ ЗДЕСЬ или обновите страницу
Если у вас возникли трудности с загрузкой, пожалуйста, свяжитесь с нами по контактам, указанным
в нижней части страницы.
Спасибо за использование сервиса video2dn.com
![Crawled - Currently Not Indexed in Blogger | Google Search Console Error Fix [2023]](https://i.ytimg.com/vi/-vhYHBbDn-A/mqdefault.jpg)
![Fix - Duplicate / Alternate page with proper CANONICAL tag [SOLVED]](https://i.ytimg.com/vi/HWsd6Pqh1gw/mqdefault.jpg)


![Fix : Discovered - Currently not Indexed | Crawled - Currently not Indexed [SOLVED]](https://i.ytimg.com/vi/pCYSZU4nyFw/mqdefault.jpg)


![How to Fix Alternate Page with Proper Canonical Tag in Blogger [Step-by-Step Guide]Description:](https://i.ytimg.com/vi/va6Ji2VsOIk/mqdefault.jpg)


Информация по комментариям в разработке